В прошлой статье мы рассматривали такую структуру данных, как стек. Сейчас рассмотрим нечто подобное под названием Queue (очередь).
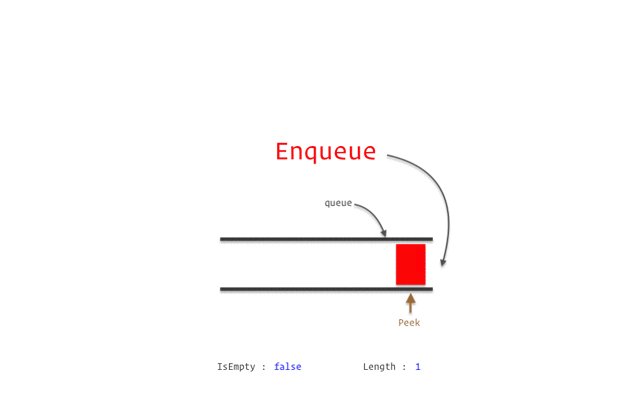
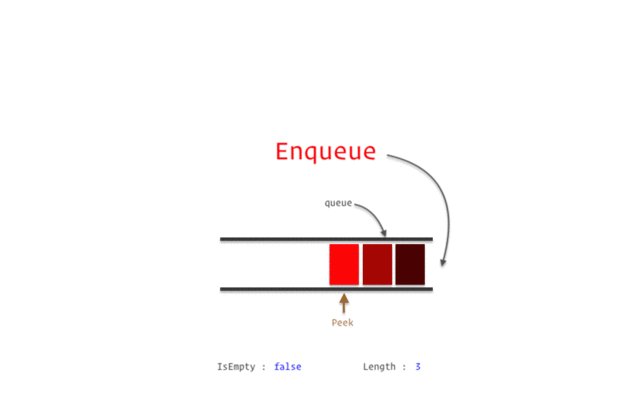
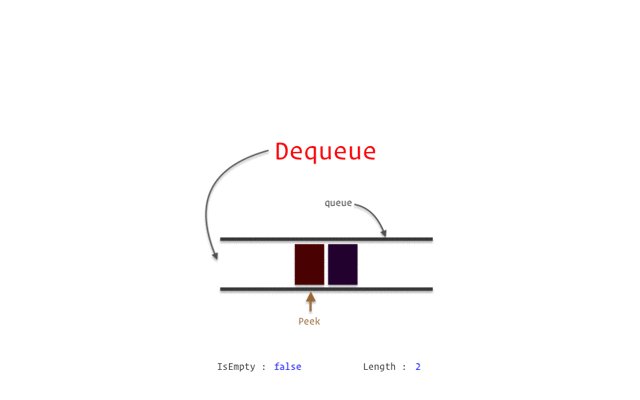
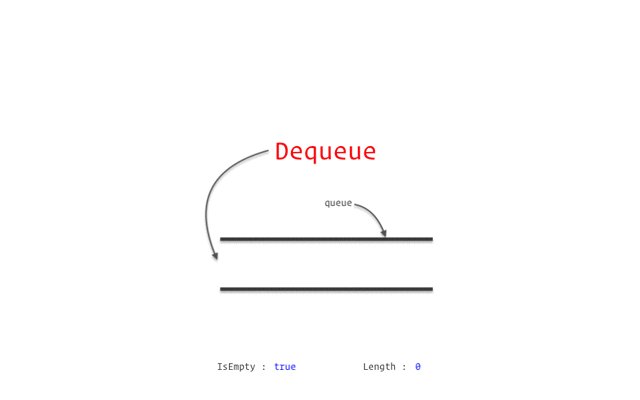
Главное отличие очереди от стека - мы забираем тот элемент, который был в “начале”. Просто представь обычную очередь в кассе, первым обслуживается тот покупатель, что первым подошёл к кассе, а затем обслуживаются все последующие покупатели в порядке “занятых мест”. Основные операции enqueue() и dequeue() аналогичны операциям push() и pop() в стеке, соответственно. А сейчас опять гифка с принципом работы очереди.

Теперь давай реализуем очередь, чтобы опробовать его на практике и понять как он работает. Мне приглянулся способ на двух стеках (код для стека используем с прошлой статьи):
1 | // Конструктор Queue |
Если не хочешь использовать велосипед, то в JavaScript массивах есть функции push() и shift(), аналогичны операциям enqueue() и dequeue() в очередях. Ну а сейчас посмотрим как работает наш вариант очереди:
1 | var queue = new Queue(); |
Работает! На этом все, спасибо, что дочитал до конца, возможно, узнал что-то новое.
